Uno de los campos más apasionantes del diseño gráfico y un tanto ignorado por el gran público es es la tipografía. A pesar de lo presente que está en nuestras vidas; documentos de word, presentaciones powerpoints, webs, blogs etc. se le suele prestar poca atención al uso de las fuentes.
Uno de los campos más apasionantes del diseño gráfico y un tanto ignorado por el gran público es es la tipografía. A pesar de lo presente que está en nuestras vidas; documentos de word, presentaciones powerpoints, webs, blogs etc. se le suele prestar poca atención al uso de las fuentes.
Los usuarios tienden a dejar los tipos por defecto del programa de turno y usar solo distintos tamaños, negritas o cursivas, a veces inadecuadamente, esto ha propiciado una sobre exposición de esas fuentes como la Times New Roman de Word que no es que sea una mala tipografía pero está tan vista que aburre.
Es siempre recomendable, antes de acometer un trabajo, dedicarle un poquito de tiempo a la elección de los tipos de letra y estilos (título, subtítulo, cuerpo de texto, “topillos” para las listas…) que se van a usar para optimizar nuestro trabajo y conseguir mejores sensaciones y resultados. Quién sabe, algún día no muy lejano podría haber gente especializada en definir nuestra personalidad por el tipo de letra que elegimos para nuestro Curriculum Vitae.
He aquí algunos apuntes y consejos recogidos y oidos de los profesionales de esta disciplina tan creativa.

¿Dónde encontrar fuentes y cómo instalarlas ?
El sistema operativo trae por defecto un paquete de fuentes instaladas, son las llamadas fuentes de sistema y entre ellas hay algunas que se encuentran tanto en Windows como Linux o MacOS, Verdana o Arial por ejemplo, están entre ellas. Programas como Office o Corel instalan un grupo de fuentes propias y luego el usuario puede buscar en internet o en programas P2P fuentes sueltas o “packs” más o menos nutridos e instalarlas en su sistema.
Escribiendo fuentes o fonts en un buscador encontraremos centenares de páginas repletas de tipografías para descargar, como de costubre no todas buenas, bonitas ni baratas. Porque aunque parezca lo contrario no todas las tipografías son gratuitas, al igual que las fotos tienen unos derechos de autor. Como curiosidad, los precios de una tipografía oscilan desde los 20 euros hasta los miles que se pueden pagar por la tipografía corporativa de una empresa de las gordas. Instalarlas es una tarea sencilla que se suele aprender pronto pero no está de más recordar cómo se hace.
Cuando nos descargamos una fuente para Windows (ojo al descargar que algunas pueden tener versiones para Mac y PC) puede venir principalmente en dos formatos; las llamadas True Type (un único archivo con extensión .ttf) o bien las Type 1 (dos archivos del mismo nombre pero con distinta extensión .pfm y .pfb). Para instalar la fuente lo único que tenemos que hacer es copiar ese/os archivo/os en la cartepa Fonts o Fuentes a la que se puede acceder o bien desde el Panel de control:

O bien desde Mi PC:

Si se tienen varias fuentes para instalar se puede copiar todas en grupo en la carpeta de Fuentes y se istalarán una a una.

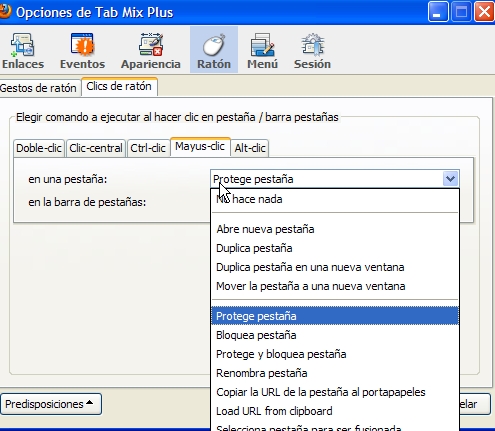
Cabe recordar aquí el truquillo que veiamos hace algún tiempo para instalar tipos desde el menú contextual.
Algunas características
La vista previa. Para aceder a la vista previa de una fuente simplemente hacemos doble click en el archivo ttf o pfb, tanto dentro de la carpeta de fuentes como desde otra ubicación.

(click para ampliar)
Las frases que se usan para la demo de los distintos tamaños de las fuentes incluyen todos los caracteres del alfabeto y resultan ser algo muy simpático del estilo de: «Jovencillo emponzoñado de whisky, ¡qué figurota exhibe!» o en nuestro ejemplo «El veloz murciélago hindú comía feliz cardillo y kiwi. La cigüeña tocaba el saxofón detrás del palenque de paja».
La carpeta de Fuentes de Windows XP. En uno de los tipos de vista permite comparar los tipos que tenemos instalados en nuestro ordenador seleccionando uno en particular, por si estamos buscando una parecida:

(click para ampliar)
Cómo se clasifican y analizan tipografías. Adivinar el nombre de una fuente a simple vista es un trabajo complicado que requiere años de experiencia y buen ojo. Desde las curvas de las esquinas hasta el puntito de la i son muchos los aspectos que miran los profesionales a la hora de elegir una tipografía para un fin determinado. Uno de los primeros rasgos definitorios de una fuente y que es fácilmente observable por cualquiera es el Serif, o remate de los trazos. Las fuentes Serif son las que tienen ese remate, como la Times New Roman y las Sans Serif son las que no lo tienen como la Tahoma.

Las familias. De un mismo diseño de fuente se suelen hacer variedades con distintos tamaños, grosores, con serif, sin serif etc etc. A todas esas variedades se les llama la familia y como en la vida misma hay familias muy extensas y otras menos. Si necesitas una versión más fina o más larga de una fuente lo mejor es buscarla en su familia. Lo que no debe hacerse nunca es estirar o encoger las cajas de texto deformando “a mano” el texto porque perderá la proporción y el equilibrio.
Otra curiosidad, algunos de los tipos de letra que usamos actualmente como la Garamond están basados en caligrafías usadas hace hace cientos de años. Otras son totalmente nuevas.
Consejos en el uso de tipografías
- Busca siempre la claridad y la facilidad de lectura. En textos largos para pantalla, dónde nunca sabemos cómo será el monitor del usuario, es muy importante que la lectura sea lo más confortable posible. Tipos de letra sencillos (Verdana o Arial son los más extendidos, Garamond puede ser una buena alternativa), un color acorde con el fondo, evitando estridencias y un tamaño de texto adecuado, que no haya que arrugar la nariz para leer ni tampoco tirar de scroll en cada frase, 10 u 11 pixels para el cuerpo de texto y sumando dos para los distintos niveles de título.
- Presta atención al medio. No es lo mismo leer un texto impreso que en una web, como hemos dicho es algo más fatigoso para la vista leer en pantalla. Una letra muy recargada cansan mucho la vista y se usan solo para títulos, subtítulos, citas o frases breves. Observa trabajos impresos para comprobar como queda una tipografía sobre papel y elige la más adecuada en cada caso.
Una teoria extendida recomienda usar, en los textos largos, tipos Serif para imprimir y Sans Serif para pantalla, aunque habiendo tantas y variadas fuentes probablamente se darán interesantes excepciones. - No utilices muchos tipos distintos en un mismo documento. Lo máximo recomendable serían cuatro, siempre teniendo en cuenta que una negrita cuenta como tipo. Si pones una letra con serif en el título suele funcionar mejor una sin serif en el cuerpo. Luego para los subtítulos se suele usar la misma del cuerpo de texto con dos puntos más grande o un punto y negrita.
- No instales muchas fuentes a la vez. Las fuentes se cargan en memoria al iniciar Windows y una carpeta de fuentes con miles de archivos ralentiza el ordenador. También se sobrecargan los programas a la hora de desplegar la lista y ésta se vuelve inmanejable para el usuario. Mantén sólo tus preferidas y las que más uses, aparte de las de sistema.
Puedes guardar tantas tipografías como quieras bien organizadas fuera de la carpeta de Fuentes, podrás verlas haciendo doble click o bien usando un programa específico del tipo del AMP Font Viewer. - Clasifica tus fuentes no instaladas. A poco que empieces a coleccionar tipografías te darás cuenta de que es muy adictivo. Cuando almacenes los distintos tipos manten una clasificación, por ejemplo en función del uso que le vayas a dar, para trabajos, para títulos, divertidas, de películas y videojuegos, signos gráficos… y te será más facil encontrarlas luego.
- Inspírate con los profesionales. Fijate como se usan y combinan los tipos e imítalo con descaro para tus trabajos. Por ejemplo, según el blog especializado Smashing Magazine estos son algunos de los tipos de letra preferidos por los diseñadores gráficos.
- Para documentos que se van a ver en otro ordenador usa siempre tipografías de sistema. Tal vez os hayais preguntado porqué habiendo fuentes tan chulas como la de Batman, la mayoria de las web usan los mismos tipos de letra; Arial, Verdana, Garamond o Georgia. No es que los diseñadores sean unos sosos, lo que ocurre es que los programas de texto y navegadores no suelen llevar el tipo de letra embebido, es decir, el programa detecta que un texto está hecho con la Batman Forever y busca en su carpeta de fuentes y si no la encuentra le planta la fuente por defecto y se queda tan ancho. Lo mismo ocurre si haces un trabajo en Word, se lo pasas a alguien y lo abre en su ordenador, por ello es mejora trabajar con fuentes de sistema.
- Evita el abuso de mayúsculas (parece que estás gritanto), subrayados (ensucia el aspecto) y el texo justificado a ambos lados para pantalla (los navegadores no reparten bien el espacio entre palabras y el efecto cuadrado no compensa la pérdida de homegeneidad)
- Usa los ajustes del procesador de textos. Los procesadores de textos, especialmente Microsoft Word son un mundo aparte, pareciera que hace falta un master para aprender usarlos correctamente. Con todo hay que tratar de sacarle el máximo partido; definiendo el espacio entre lineas y párrafos, la sangrías del texto, elegir los “topillos” de las listas, etc en lugar de usar los retornos de carro y la barra espaciadora indiscriminadamente. Si lo hacemos así aunque al principio parece lento luego ahorraremos tiempo y nos aseguraremos que nuestro documentos será organizado y con mejor aspecto.
- Por último pero no menos importante, si quieres que tus textos tengan un aspecto mínimamente profesional y los diseñadores no te cojan manía, nunca, nunca, nunca uses la Comic Sans.
Otro día hablaremos de programas y herramientas para gestionar, diseñar y trabajar con tipografías.


 Para dominar el renovado entorno del programa Microsoft Excel 2007 es fundamental la actualización. En este sentido, con el respaldo de Microsoft, Cibertec implementa el Taller de Funciones en Excel, donde el participante aprenderá a resolver cálculos específicos con el uso de funciones de base de datos, matemáticas, estadísticas, fecha y hora, texto, lógica y búsqueda.
Para dominar el renovado entorno del programa Microsoft Excel 2007 es fundamental la actualización. En este sentido, con el respaldo de Microsoft, Cibertec implementa el Taller de Funciones en Excel, donde el participante aprenderá a resolver cálculos específicos con el uso de funciones de base de datos, matemáticas, estadísticas, fecha y hora, texto, lógica y búsqueda.






 Uno de los campos más apasionantes del diseño gráfico y un tanto ignorado por el gran público es es la tipografía. A pesar de lo presente que está en nuestras vidas; documentos de word, presentaciones powerpoints, webs, blogs etc. se le suele prestar poca atención al uso de las fuentes.
Uno de los campos más apasionantes del diseño gráfico y un tanto ignorado por el gran público es es la tipografía. A pesar de lo presente que está en nuestras vidas; documentos de word, presentaciones powerpoints, webs, blogs etc. se le suele prestar poca atención al uso de las fuentes.